Breaking News
React Native Androidgenymotion For Mac
воскресенье 19 апреля admin 91
React Native is the current trend for cross platform mobile development enabling us to make high quality, native and powerful mobile.
React-Native, Android, Genymotion: ADB server didn't ACK
I am working with React-Native, Android, and Genymotion on Mac. When I run react-native run-android I get this lines at the end of the launch operation:
However, adb devices returns this:
So far I've found no solution to run my app on the emulator. Has anyone encountered the same issue?
Thanks,Paul
After more research I've realized that Genymotion uses by default its own adb.
I switched to my main adb (the same used by react-native) and it solved the issue. I guess that because Genymotion's adb was launched first I got the Address already in use error message.
adb devices error genymotion react native - Umar, I switched to my main adb (the same used by react-native) and it solved the issue. I guess that because Genymotion's adb was launched first I got the Address I am working with React-Native, Android, and Genymotion on Mac. When I run react-native run-android I get this lines at the end of the launch operation: 04:54:40 E/adb: error: could not install *
I am using genymotion, but Paul's solution alone did not fix the error (for Mac).
I had to:
Update Android SDK to the latest version (24.4.1) via the SDK manager
Type android in the command line
In the SDK manager find the latest SDK tools and install.
Once installed the SDK path should update the new SDK location like below.
Then update the $ANDROID_HOME to use the new SDK

export ANDROID_HOME=/usr/local/Cellar/android-sdk/24.4.1_1
export PATH=$PATH:$ANDROID_HOME/tools:$ANDROID_HOME/platform-tools
Confirm it has been added by viewing your path with echo $PATH
Then in genymotion do what @Paul says above and point genymotion ADB to use the same sdk
React-Native, Android, Genymotion: ADB server didn't ACK, menggunakan genymotion android emulator, pertama kali run react-native run-android error, adb server version (40) doesn't match this client (36); killing. I initially tried to use React Native through Android Studio, with the inbuilt Android emulator, so I thought the issue might that my computer hasmultiple ADB versions (when I ran $ adb --start-server from the terminal, it'd run the Android Studio binary, not the GenyMotion one). So I:
System: Windows 10
My issue: Setting Genymotion to point to the custom SDK didn't have any affect. I still received the:
Couldn't start project on Android: could not install smartsocket listener: cannot bind to 127.0.0.1:5037: Only one usage of each socket address (protocol/network address/port) is normally permitted. (10048) could not read ok from ADB Server * failed to start daemon * error: cannot connect to daemon
What I discovered was there was a difference in ADB versions being used throughout the system. Here is the command I used to find them: Matlab mac os x crack idm.
This produced the results:
Navigating to each directory and running:
Allowed me to see that Expo was running ADB version:
While Genymotion using the custom SDK had version (c:UserskyleAppDataLocalAndroidSdkplatform-toolsadb.exe):
As a test I took the adb files (adb.exe, AdbWinApi.dll, AdbWinUsbApi.dll) from
and placed them into a backup folder. I then moved the adb files located at
into that same location. I killed adb with:
which caused a restart of the adb server automatically due to having my Genymotion device already running. I hit the 'Restart' button inside of the Expo XDE and it immediately began working. Here is the log where I hit the restart button at 1:13:04 AM:
Conclusion: Genymotion and Expo may need to use the same version of adb so that Expo can properly communicate with the simulated device. Pointing Genymotion to your android SDK location as well as ensuring Expo XDE has that same version will allow correct communication between devices. I moved the Expo XDE version to the SDK location, but you might be able to go the other way (take the sdk ADB files and place them in the Expo XDE resource location).
P.S. I've been all through the stackoverflow posts related to this issue. Just so you guys know my task manager shows three instances of adb.exe running. If you kill any of them they just come back.
Hope this helps /cheers
React-Native, Android, Genymotion: ADB server didn't ACK, I am working with React-Native, Android, and Genymotion on Mac. When I run react-native run-android I get this lines at the end of the launch operation: React-Native, Android, Genymotion: ADB server didn’t ACK. 0; I am working with React-Native, Android, and Genymotion on Mac. When I run
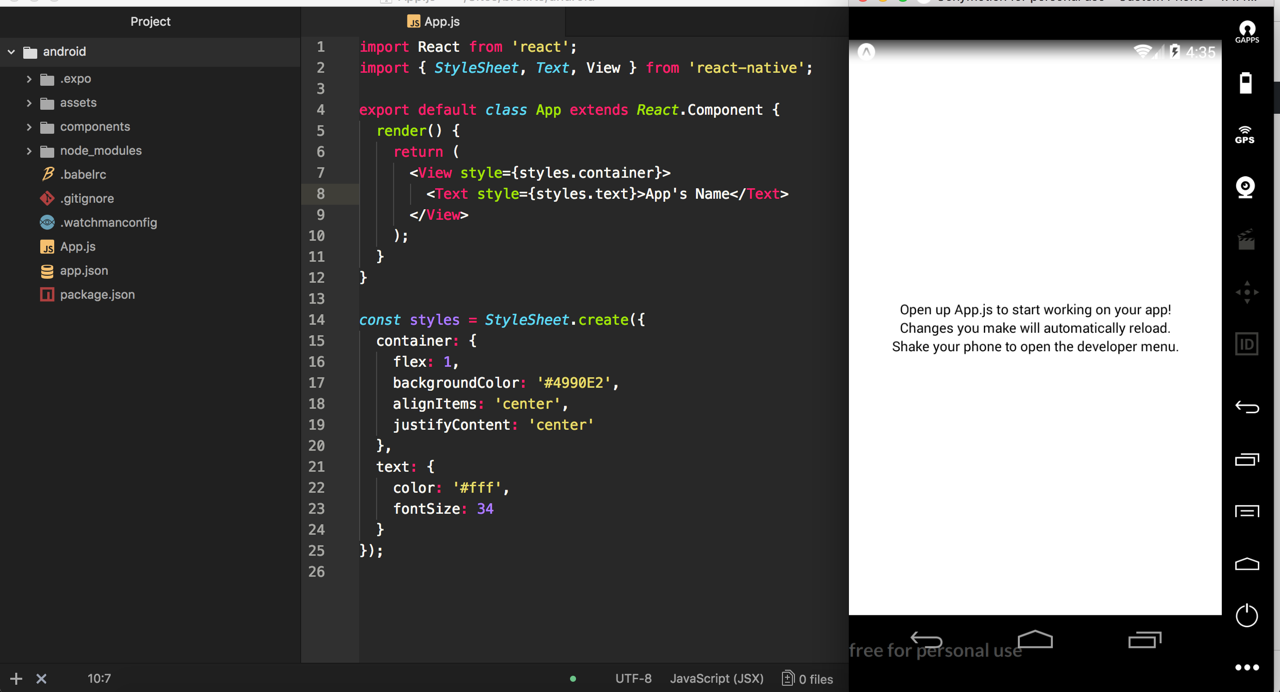
Starting the simulator
Once you have your React Native project initialized, you can run npx react-native run-ios inside the newly created project directory. If everything is set up correctly, you should see your new app running in the iOS Simulator shortly.
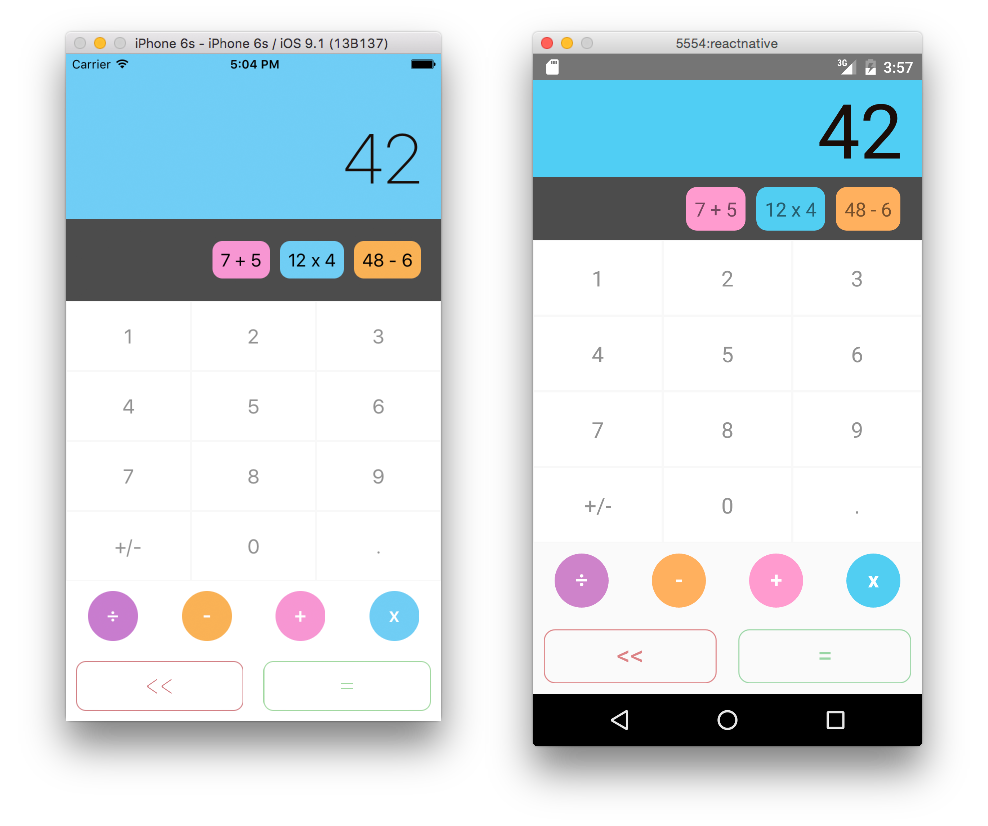
Specifying a device
You can specify the device the simulator should run with the --simulator flag, followed by the device name as a string. The default is 'iPhone X'. If you wish to run your app on an iPhone 5s, run npx react-native run-ios --simulator='iPhone 5s'.
The device names correspond to the list of devices available in Xcode. You can check your available devices by running xcrun simctl list devices from the console.